Et vigtigt værktøj, når man skal planlægge et website – fx i SO1/SO2 – er strukturdiagrammet. Det er vigtigt at holde sig for øje, at det er et værktøj, ikke et mål i sig selv: Det skal bruges til at skaffe sig overblik over et site under udvikling, på et tidligt stadie i udviklingsprocessen.
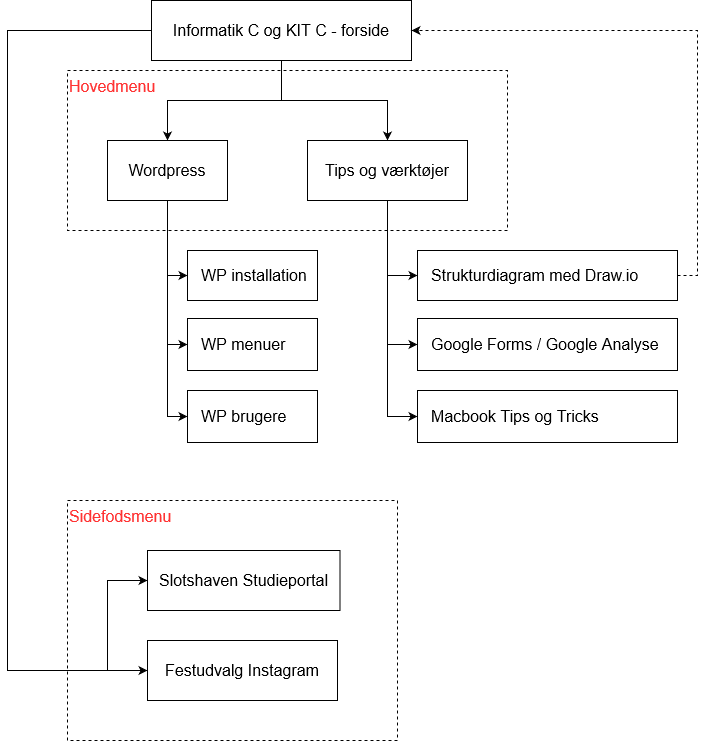
Strukturdiagrammet er en plan over hvilke sider, der indgår i websitet, og hvordan de hænger sammen i navigationen. Det vil sige, at diagrammet skal omfatte samtlige offentlige sider på sitet, som skal vises i det hierarki, som de udgør i menuen og anden navigation. Det bliver dermed en slags “disposition” for sitet.
Draw.io er et online værktøj til at lave allehånde diagrammer i – eksempelvis strukturdiagrammer. Draw.io integrerer med blandt andet Google Drev (men er – foreløbig – ikke ejet af Google). Man kan således gemme og dele sine diagrammer derfra, og man kan sådan set også arbejde sammen på det samme diagram, lige som i Google Docs. Desuden kan man eksportere og downloade diagrammerne som grafiske filer, fx .PNG eller .JPG.
Her ser du forsiden på dette site, og det tilhørende strukturdiagram. Sidefodsmenuen ligger under skærmbilledet, i bunden af siden.
Draw.io er ret hurtigt at bruge, når man lige lærer nogle få, ret intuitive tricks. Vigtigst er, at når man holder musen hen over en boks, så får man vist nogle pile ud fra de “ledige” sider af boksen, og ved at bruge dem kan man meget hurtigt oprette nye bokse og fobindelser.
Hvis man har mod på at gøre det lidt avanceret, kan man eventuelt også linke direkte til et diagram på en webside, således at det altid er opdateret.